| Ders 12 - Ajax Security > DOM-Based cross-site scripting | |||||
| AJAX Security ünitesinin ikinci dersi olan
DOM-Based cross-site scripting(DOM Temelli Siteler Arası Kodlama) dersinde çoğunlukla XSS şeklinde kısaltılan cross-site scripting'i öğreneceksiniz.
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
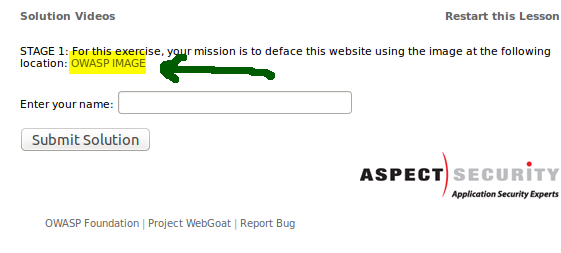
Bu egzersiz 5 aşamadan oluşmaktadır. Aşamalar için genel manada şunu yapacağınızı söyleyebiliriz: "DOM'a zararlı kod enjekte etmek ve web içeriğini değiştirmek". Dersin son aşamasına geldiğinizde bu güvenlik açığını kapatmaya yönelik bir düzeltme uygulayacaksınız. Stage 1 Aşama 1'deki göreviniz aşağıdaki resimde okla gösterilen ve sarı alan ile vurgulanan linkteki resmi kullanarak ekranı bunla tahrif etmektir. 
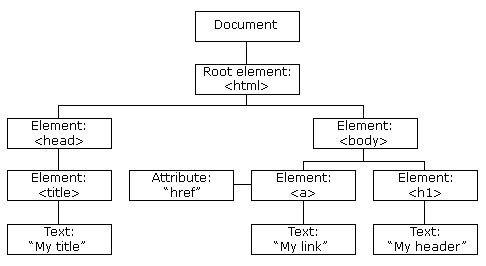
Stage 2 Aşama 2'de göreviniz img etiketini kullanarak JavaScript alert'ı oluşturmaktır. Stage 3 Sıradaki göreviniz iframe etiketini kullanarak bir JavaScript alert'ı oluşturmaktır. Stage 4 Aşama 4'teki göreviniz sahte bir login formu oluşturmak için aşağıdaki kodu metin kutusuna girmektir. Please enter your password: Stage 5 Bu son aşamada DOM XSS güvenlik açığını bir nebze olsun kapatmak için istemci taraflı bir HTML Entity kodlaması uygulamaktır. HTML Entitiy kodlaması için ihtiyacınız olan methodu escape.js dosyasından temin edebilirsiniz. AçıklamalarEğer Dersin Hedefi başlığında açıklanan göreviniz kısmını okuduysanız fark etmişsinizdir: DOM tabirini kullandık. DOM(Document Object Model) doküman içerisindeki kod etiketlerini bir ağaç hiyerarşisinde düğüm olarak yerleştirme anlamına gelir. HTML DOM ise html sayfasındaki içeriği bir ağaç hiyerarşisinde düğüm olarak yerleştirmeye denir. Ağaca düğüm olan etiketler bir nevi nesneleştirilmiştir. HTML DOM'da kök düğüm olarak html tag'ı seçilir ve html tag'ı içerisinde ne varsa sırasıyla ağaca bunlar düğüm olarak eklenir. Aşağıdaki resimde bir HTML DOM örneği göreceksiniz:
HTML DOM standardına ihtiyaç duyulmuştur, çünkü bu sayede biz dinamik olarak sayfadaki HTML elemanlarını silebiliyoruz, sayfaya yeni bir eleman ekleyebiliyoruz ve varolanları değiştirebiliyoruz. Tüm bu işlemleri sayfa yenilenmeksizin HTML DOM standardı sayesinde Javascript kodları ile beraber yapabiliyoruz. Bunun kafanızda somutlaşabilmesi için basit bir örnek verelim(Eğer javascript bilmiyorsanız sadece izleyin): Javascript:
function degistir(){
document.getElementsByTagName("div")[0].style.backgroundColor = "black";
}
HTML: <html> <head> </head> <body> Yukarıdaki kodlar web tarayıcısı ile tarandığında aşağıdaki buton ekrana gelir. Butona tıkladığınızda butonun içinde bulunduğu çerçevenin arkaplan rengi siyah olacaktır. Bunu fark ettiyseniz sayfa yenilenmeden yaptık. Eğer HTML DOM olmasaydı butonun içerisinde bulunduğu çerçevenin özelliğini(attribute'unu) dinamik olarak değiştiremeyecektik. Önceden de belirtildiği gibi DOM yapısı sayesinde html dökümanındaki tüm kodlar birer nesne olarak ele alındığından üzerlerinde dinamik olarak sil, ekle, değiştir yapabilmekteyiz. Bu örnekte değiştir işlemini style özelliğini(attribute'unu) değiştirerek kullanmış olduk(NOT:HTML DOM yapısında style da bir nesnedir, yani düğümdür). Document Object Model(DOM) güvenlik açısından enteresan bir problem ortaya çıkarmaktadır. DOM, web sayfalarının içeriğini dinamik olarak modifiye etme imkanı tanıdığından dolayı bu işlevi zararlı kodlar ile saldırganlar tarafından istismar edilebilmektedir. XSS(Cross-Site Scripting) bir çeşit zararlı kod türüdür. Eğer kullanıcıların giriş yapabileceği kutular filtrelenmemişse - yani hangi karakterleri kullanıcı girebilir hangisini giremez kuralları koyulmamışsa - istemci tarafındaki ilgili sayfanın içeriği modifiye edilebilir ve böylece XSS saldırısı gerçekleştirilebilir. XSS zararlı kodunu mesela bir blog sitesinin yorum ekle kısmındaki metin kutularına yerleştirdinizi ve yorumu ekle butonuna test amaçlı bastığınızı varsayalım. Bu XSS kodu eğer metin kutuları filtrelenmemiş ise veritabanına kaydolur. İşte kritik nokta burasıdır. Girilen veri eğer veritabanına kaydolursa o zaman saldırı saldırganın ekranından genele yayılmış olur. Çünkü zararlı kodu taşıyan yorum da dahil diğer yorumlar veritabanından çekilerek websitesinde sergilenecektir. Dolayısıyla websitesi zararlı kodu yayınlamış olacaktır ve kullanıcılar bu zararlı kodun izlerini görüntüleyecektir. Dersin ÇözümüDers ekranında görebileceğiniz üzere bir metin kutusu ve bir de buton vardır. Eğer metin kutusuna bir veri girme teşebbüsünde bulunduysanız fark edeceksiniz ki yazdığınız her karakter ekranda aynı anda görüntülenmektedir. Biz bu ders boyunca bu javascript kodu ile hazırlanmış ders ekranında sunulan "girilen veriyi ekrana yansıtma" özelliğini XSS atakları ile kötü yönde kullanarak test etmiş olacağız.Stage 1 Metin kutusuna <img src="images/logos/owasp.jpg"/>kodunu girin. Göreceğiniz üzere ekranda web sayfasını yapan geliştiricinin ummadığı bir nesne olan resim belirecektir. Resim görünür haldeyken butona basın. Böylece stage 1'i tamamlamış olursunuz. Stage 2 Bu aşamada <img> etiketinin bir özelliği kullanılacaktır. <img> etiketinin şöyle bir özelliği vardır: Resmin kodu içerisindeki resim linki tarayıcı tarafından otomatikmen çalıştırılır ve link sunucudan talep edilir. Bilirsiniz, bir resmi biz görüntülemek için bir butona genelde basmayız. Bunu tarayıcıcı kendisi yapar ve biz de resmi görüntüleriz. İşte dersin bu aşamasında biz resim kodunun bu özelliğini kullanarak resim linki yerine javascript kodu gireceğiz. Böylece tarayıcı otomatikmen resim linkini talep edicekken otomatikmen javascript kodunu çalıştıracaktır. Şimdi aşağıdaki XSS kodunu metin kutusuna girin.
<img src=x onerror=alert('XSS') />
Bu kod ekrana bir popup bildirim penceresi açmaya yaramaktadır. Zira kodu girdiğiniz takdirde ders ekranındaki javascript ile hazırlanmış sistem girdiğiniz veriyi ekrana yansıtacak, bunun akabinde sözde resim linki otomatikmen çalıştırılacak, yani bizim enjekte ettiğimiz alert() komutu çalışacaktır ve popup bildirim penceresi ekrana gelecektir. Ekrana gelen popup penceresine tamam deyip kapatın. Girdiğiniz verinin hemen aşağısındaki Submit Solution butonuna tıklayın ve böylece Stage 2'yi bitrmiş bulunmaktasınız.
Stage 3 Resim kodunun istismar edilen otomatikmen çalıştırılma/görüntülenme özelliği gibi <iframe> adlı html tag'ının da böyle bir özelliği vardır. <iframe> ile sınırlarını <iframe>'in belirttiği alanda, hal-i hazırda var olan html sayfasının içinde yeni bir html sayfası görüntülenir. Biz <iframe>'in sınırlarını belirttiği alanda otomatikmen çalıştırılma özelliğinden nemalanacağız. Şimdi aşağıdaki XSS kodunu metin kutusuna girin.
<iframe src="javascript:alert('XSS');"></IFRAME>
Ardından açılan popup penceresine Tamam deyin ve Submit Solution butonuna basarak bu aşamayı da tamamlayın. Bu aşamada önceki aşamayla aynı işi farklı html etiketi üzerinden yapmış olduk.
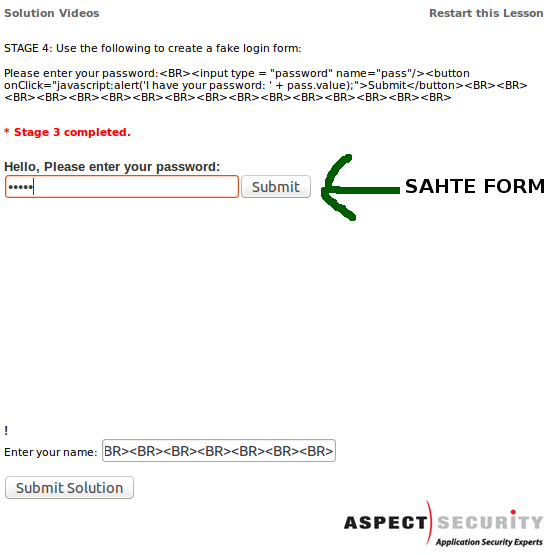
Stage 4 Bu aşamada HTML satır atlatma komutları ile içeriği aşağılara kaydıracağız ve üste sahte bir login formu koyacağız. Bunun için aşağıdaki kodu metin kutusuna giriniz: Please enter your password:Yukarıdaki kodu metin kutusuna yapıştırdığınızda kodun sebep olduğu bir textBox ve buton görüntülenecektir ve yine kodun sonlarında yer alan <BR> etiketi sayesinde bu kodun girildiği metin kutusu aşağılara kayacaktır. Ekrana yansıtılan sahte forma ait metin kutusuna rastgele bir şifre girin. Ardından yanındaki butona tıklayın. 
Böylece bu aşamayı da tamamlamış olursunuz. Bu aşamada farklı bir saldırı tekniği görmüş olduk. Aldatıcı bir form ile kullanıcıların - özellikle teknolojiye pek yakın olmayan ileri yaştakilerin - bilgileri kötü niyetli kimseler tarafından çalınabilir. Stage 5 Bu aşamada ise veri girişinin yapıldığı metin kutusuna güvenlik prosedürü uygulanacaktır. Bu güvenlik prosedürü ile XSS kodları ekrandaki metin kutusuna girdiğinde zannediyorum HTML Entity olarak adlandırılan bir methodla kodlanacaklardır. Zannediyorum dedim, çünkü net bir bilgiye sahip değilim, fakat tecrübeyle sabit olan şu ki HTML Entitiy Encoding kullanılıyor. HTML Entity Encoding tabiri web geliştiricisiyseniz büyük ihtimalle karşılaştığınız bir terimdir. HTML Entity Encoding, yani HTML Varlık Kodlaması html komutlarının komut olarak değil de normal, düz metin olarak ekrana yansıtılmasını sağlamaya denir. Normalde <html></html> komutları ekranda görüntülenmezler. Bunlar tarayıcı tarafından özel komut olarak algılanır ve işlenirler. Metin olarak algılanmazlar. Fakat HTML Entity Encoding ile bu özel komutlar düz metin olarak ekrana yansıtılabilmektedir. Bu dersin metin kutusuna HTML Entity Encoding uygulayabilmek için WebGoat-5.4 klasörünüzün içerisindeki tomcat\webapps\WebGoat\javascriptdizininde yer alan escape.js dosyasındaki escapeHTML() methodunu kullanacağız. Bu methodu tomcat\webapps\WebGoat\javascriptdizinindeki DOMXSS.js dosyasına yerleştireceğiz. DOMXSS.js dosyasında normalde şu kodlar yer almaktadır.
function displayGreeting(name) {
if (name != ''){
document.getElementById("greeting").innerHTML="Hello, " + name + "!";
}
}
Buradaki name değişkeni bizim metin kutusuna girdiğimiz veriyi tutmaktadır. Bu değişkeni escapeHTML() methoduna koyarak güvenlik açığını kapatmış olacağız(NOT: Eğer linux üzerinden WebGoat'u çalıştırıyorsanız bu dosyalar read-only olduklarından ötürü dosya üzerindeki değişikliği terminal ekranından nano gibi bir editörle yapabilirsiniz. Ya da WebGoat-5.4 klasörünün izinlerini 777'ye çekerek görsel arayüzden de değişiklik yapabilirsiniz.) Güvenliği sağlanmış, yani kullanıcının girdiği verinin filtrelendiği kod bloğumuz aşağıdaki gibidir:
function displayGreeting(name) {
if (name != ''){
document.getElementById("greeting").innerHTML="Hello, " + escapeHTML(name) + "!";
}
}
Güvenlik nasıl sağlandıyı biraz daha detaylı öğrenmek isterseniz escapeHTML methodunun tanımlı olduğu dosyanın kodlarına göz atmalısınız. Aşağıda bu kodlar verilmiştir:
function escapeHTML (str) {
var div = document.createElement('div');
var text = document.createTextNode(str);
div.appendChild(text);
return div.innerHTML;
}
escapeHTML methodu, anlaşıldığı kadarıyla HTML Encoding işlemini createTextNode'un hal-i hazırda var olan bir işlevi sayesinde yapabilmektedir. createTextNode aslında metin düğümü oluşturan, javascript'in DOM'a bakan bir methodudur. Fakat enterasan bir şekilde createTextNode aynı zamanda HTML Encoding işlemini de gerçekleştirmektedir. Kod düzeltmesi ile güvenlik açığını biraz olsun kapadıktan sonra önceki stage'lerde(aşamalarda) kullandığımız bir XSS saldırı kodunu tekrar metin kutusuna girmeyi deneyelim. Mesela aşağıdakini girmeyi deneyin:
<img src=x onerror=;;alert('XSS') />
Yukarıdaki zararlı kodu metin kutusuna girdiğinizde XSS atağının artık işe yaramadığını görebilirsiniz. Ekranda resim yerine artık girdiğimiz zararlı kodun çalışmamış hali, yani bizatihi kendisi görüntülenmektedir.
Sonuç Dikkat ederseniz farklı farklı yollarla çeşitli XSS saldırılarında bulunmuş olduk. En önce resim kodunu kullandık ve ekranda resim otomatikmen görüntülendi. Sonra resim kodunun otomatikmen çalışma özelliğini istismar ederek <img> etiketine bir javascript kodu dahil ettik ve onun çalışmasını seyrettik(Popup penceresini kastediyorum). Sonra otomatikmen çalıştırılma özelliğine sahip bir başka html kodu olan iframe'e javascript kodu dahil ettik. Tüm bunlardan sonra satır atlatma komutları ile aldatmaya yönelik sahte bir login formu oluşturduk. Böylece birçok saldırı kombinasyonunu bu derste görmüş olduk. Açıklamalar başlığı altında bahsettiğimiz gibi bu saldırıları yaparken hep kendi ekranımızda olayların döndüğünü fark etmişsinizdir. Bu dönen olayların genele mal olması için önceden de belirttiğimiz gibi saldırı kodunun veritabanına kaydolması gerekir. XSS açığı olan bir sitede bu saldırılar kötü niyetli bir kimse tarafından yapılırsa saldırı zararlı kodu enjekte eden kişinin ekranı dahil ilgili web sitesini görüntüleyen herkesin ekranında görüntülenecektir. Buradan çıkarılacak ders kullanıcının giriş yapabileceği metin kutularının kesinlikle başıboş bırakılmamasıdır. Veritabanına kullanıcıdan gelen verilerin filtrelenmiş hali kaydedilmelidir ya da zararlıysa tamamen bloklanmalıdır. Yararlanılan Kaynaklar |
|||||
 Bu yazı 03.06.2015 tarihinde, saat 19:11:36'de yazılmıştır.
05.10.2025 tarihi ve 05:26:25 saatinde ise güncellenmiştir.
Bu yazı 03.06.2015 tarihinde, saat 19:11:36'de yazılmıştır.
05.10.2025 tarihi ve 05:26:25 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|

